It doesn’t matter if you are designing an app or a website, creating its wireframe is the first thing that you should do. Since wireframes can provide a blueprint of the overall design, they can be of utmost importance in the product development process. To make things easier for you, I have shortlisted the 5 best wireframe tools in 2021 right here. Without much ado, let’s get to know more about wireframing and some of the top wireframe tools.
Wireframing 101: Know the Basics
In nutshell, wireframes provide the overall blueprint of a design, depicting its overall structure and functionality. In most cases, wireframing is done in the initial stage of product development as it can act as a founding stone for designing.
A wireframe would include all the major elements of your designs, page structure, information architecture, its functionality, its, and a complete user flow. Having a wireframe for your designs can be beneficial in the following way:
- It will provide an overall structure of your product’s design right from the start.
- It will keep your design user-centric and would let you can check the functionality of the product from a user’s perspective.
- A wireframe will make you understand the overall scope of your product by covering all the vital functions.
- Instead of reworking the final concept, you can edit wireframes to save time and resources.
Based on their resemblance to the final product, wireframes can be of low, medium, or high fidelity.
What to Look for in a Good Wireframing Tool?
If you are looking for the best wireframe tool in 2021 from the available options, then consider the following things in mind:
Available features: At first, check all the available features in the wireframing tool to make sure you can come up with scalable wireframes of low, mid, and high-fidelity.
Getting high-fidelity results: It is always recommended to work on designing tools with features like dynamic linking and custom states for elements. This will help you come up with high-fidelity wireframes that can evolve into a final product.
Ease of use: If you are new to designing, then consider picking a user-friendly product that has a low learning curve.
Collaborative options: Mostly, wireframing is a collaborative effort that involves different team members. Therefore, you should look for a tool that supports cloud-based collaboration on wireframe designing.
Other features: Besides that, you should check if the tool lets you maintain different version histories of your designs or what import/export options it provides.
The 5 Best Wireframe Tools to Use in 2021
Considering all the above-listed points and other parameters, I have shortlisted the following 5 best wireframe tools to use in 2021.
1. Wondershare Mockitt
Wondershare Mockitt is an all-in-one solution to create wireframes, prototypes, flowcharts, and all kinds of designs. The best part is that Mockitt is freely available online and you can start using it without downloading anything.
Wireframing and Prototyping Tool
- Mockitt has a dedicated feature to create prototypes and wireframes for apps, websites, desktop tools, and so on.
- There are more than 5000 different design elements like vectors, icons, widgets, etc. that you can use to create all kinds of wireframes in a jiffy.
- If you want, you can explore more than 500 different templates available in Mockitt and can easily customize them as per your requirements.
- Mockitt features all types of dynamic elements, drop lists, menus, sliders, etc. with interactive states to get high-fidelity results.
- You can get an instant preview of your designs, share them with others, and even collaborate on wireframe designing with your team.
Designing Tool
Mockitt also offers an inbuilt feature to design components from scratch. It includes design tools like Pen, Bezier Curve, Boolean, etc. to come up with different styles of vectors, icons, logos, and other designs. You can work on different layers and adapt your designs with its smart page layout feature.
Flowchart Tool
Wondershare Mockitt also offers a dedicated tool to create stunning flowcharts. Users can come up with all kinds of flowcharts with drag and drop options. There are features to collaborate on flowcharts with your team and maintain multiple versions of your designs.

2. Balsamiq
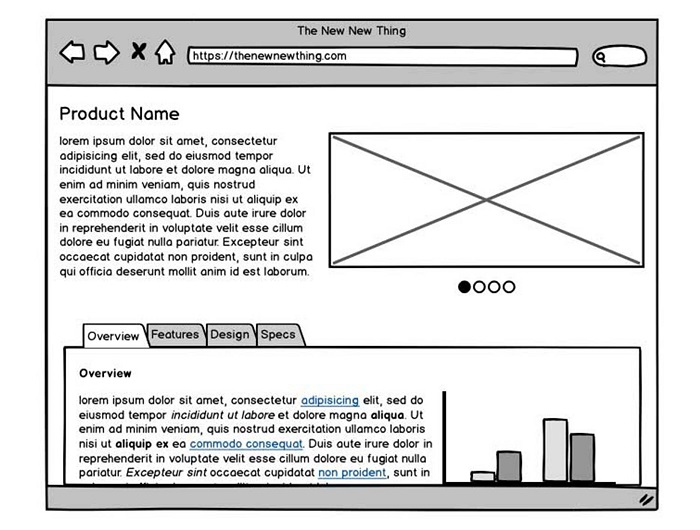
If you want to create low-fidelity prototypes on the go, then Balsamiq could be another smart tool. While there are limited options for dynamic prototyping with Balsamiq, it will help you come up with quick and effective results.
- Balsamiq offers a wide range of UI components that you can use to create all kinds of wireframes instantly.
- With simple drag and drop options, you can come up with an entire design for your wireframe.
- There are also options to assign master layouts/elements or reuse various symbols.
- You can easily collaborate with your team via its cloud-based integration and export your wireframes in formats like PNG or PDF.
- Balsamiq offers a desktop version as well as an online tool to get better collaborative results.

3. Figma
From wireframing to prototyping, Figma is one of the best designing tools that you can try. The only drawback with Figma is that it has a substantial learning curve and might take a while to master.
- Figma offers one of the most extensive collections of elements and libraries to create low or high-fidelity wireframes.
- You can set up different interactions to create dynamic wireframes and optimize them for numerous platforms.
- Some other features include advanced dynamic transitions, custom overlays, and animated GIFs.
- Figma also lets us share our wireframes with others and collaborate with our team on the cloud.
- Apart from its native features, there are several other plugins and dedicated libraries to create wireframes in Figma that you can easily import.

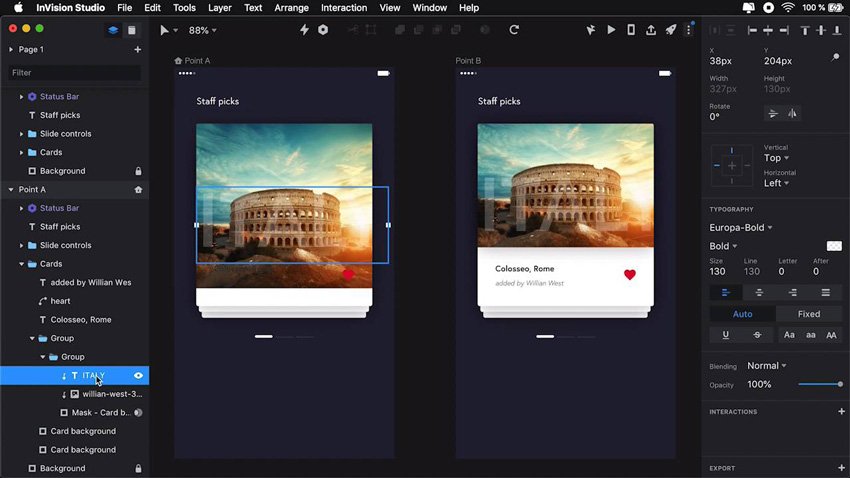
4. InVision
InVision is a smart unified platform to meet all kinds of design needs in one place. What makes InVision one of the best wireframe tools in 2021 is its extensibility and simplistic design.
- Having tons of layouts, widgets, and other design elements, InVision provides a smooth prototyping experience.
- It would let you link various elements or screens and set up customized states to create dynamic wireframes.
- You can upload your wireframes on its cloud, collaborate with your team on its infinite canvas, and export your work in different formats.
- InVision can also be integrated with tons of third-party apps like Jira, Sketch, Slack, and more.

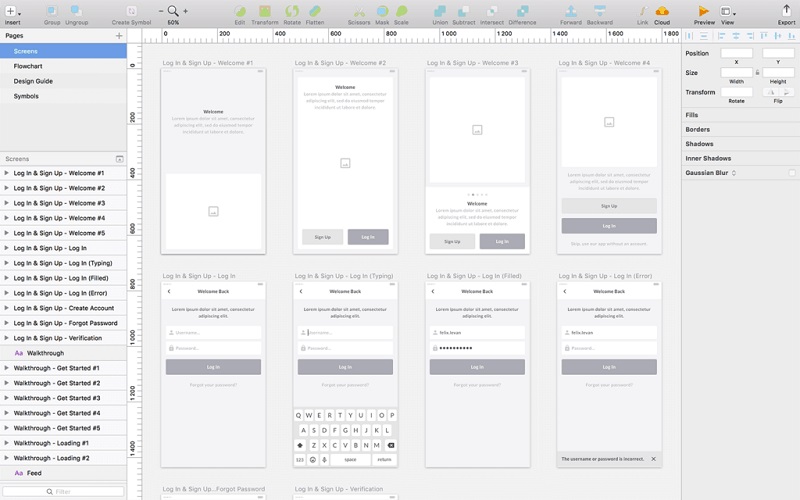
5. Sketch
Lastly, if you are a Mac user, then Sketch would be one of the best wireframe tools in 2021. Though, if you are using any other platform, then you can go to its online tool to create wireframes.
- Sketch offers a dedicated designing solution to work on vectors, icons, and wireframes from scratch.
- To make your job easier, you can explore an extensive library of Sketch and import appropriate elements to create wireframes.
- Sketch will let you get an instant preview of your designs, collaborate with your team, and export your wireframes in different formats.
- There are more than 700 different extensions that you can integrate with your Sketch account to improve your designing and wireframing experience.

That’s a wrap! I’m sure that after trying these solutions, you would be able to pick the best wireframe tool in 2021 to meet your designing needs. Out of all the listed options, a tool like Wondershare Mockitt certain stood out due to its highly advanced features presented in a user-friendly interface. Since Mockitt is freely available online, both beginners and experts can give it a try to create stunning wireframes in no time.

